はてなブログを10ヶ月経験したマロニーです。
(現在はワードプレスで運営しています)
Webデザインど素人の私でもコピペだけでカスタマイズがある程度できましたので、初心者の方向けに私のカスタマイズを記事にしていきます。
今回はその4《見出し編》です。

前回のその3《フォントサイズ・ブログアイコン編》の記事の次回予告は『その4《目次編》』とお伝えしていましたが、その4は《見出し編》とさせていただきました。
すみません。
見出しと目次はセットなので、初めに見出しからご説明しますね。
はじめに
ブログテーマは『Minimalism』。
はてなブログpro(有料版)を使用しての操作方法なので、無料版の場合、できない範囲があるかもしれません。
あらかじめご了承ください。
注意点
ネット上ではワードプレスでテーマ変更によるアクセス減少が起きたという記事もありますので、変更は慎重に。
必ず今のデザインcssをコピーしてテキストファイル等に保存しておくことを強くお勧めします。
また、はてなブログは追加料金なしで複数のブログを開設することができます。
無料版で3つ、有料版で10つまで。
テスト用ブログを開設して、練習をしたり色々試してから気に入ったものを決めてメインブログを変更していくといいでしょう。
詳しくは準備編をご覧ください↓
見出しをつけよう
短い日記調の記事以外の時は見出しは付けた方がいいでしょう。
記事を書くときに見出しを付けると読み手も書き手もわかりやすいです。
また、見た目もバランスが取れて視界的にも読みやすくなります。
SEO(検索エンジン最適化)対策にもなります。
検索エンジンにキーワードをアピールできるので読まれる確率も上がりますので是非見出しを付けた記事を書くことをおすすめします。
見出しとは
↑↑このことです。
文章を読みやすくするためのナビゲーションというか、文章ってある程度起承転結があると思うんですけど、そのタイトルというか。
短い日記型のブログは見出しは不要かもしれませんが、ある程度文字数がある文章は文字がずっと続くと、読み手は読む気がしなくなります。
重要な箇所だけ読みたいという読者もいるので、その部分をナビゲーションしてくれます。
記事上ではデザインによりますがたいてい大きな文字で帯のような形になっています。
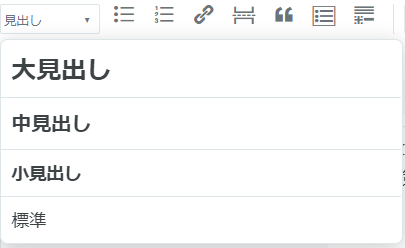
はてなブログでは見出しは3種類。
- 大見出し
- 中見出し
- 小見出し

文章に合わせて見出しを設定していきます。
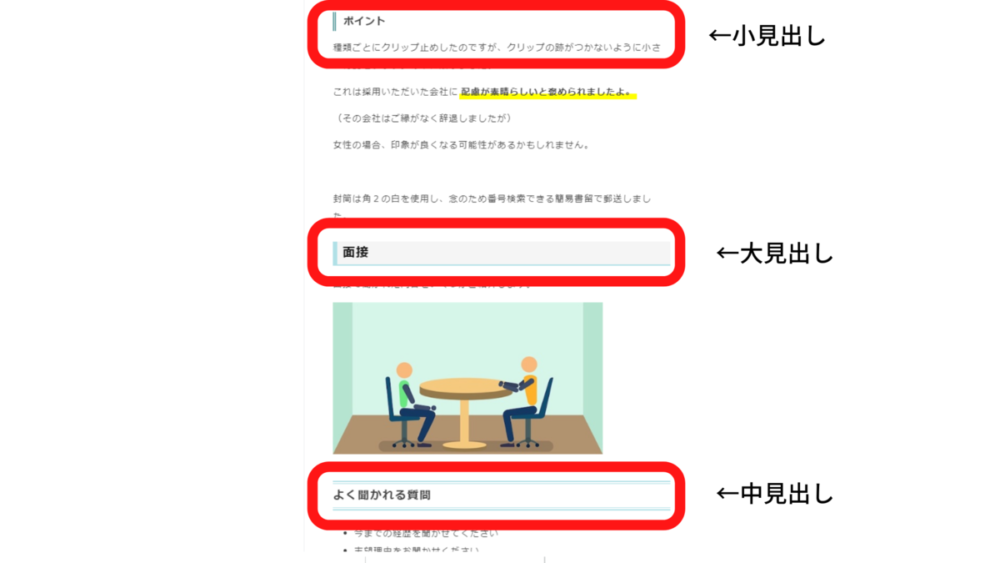
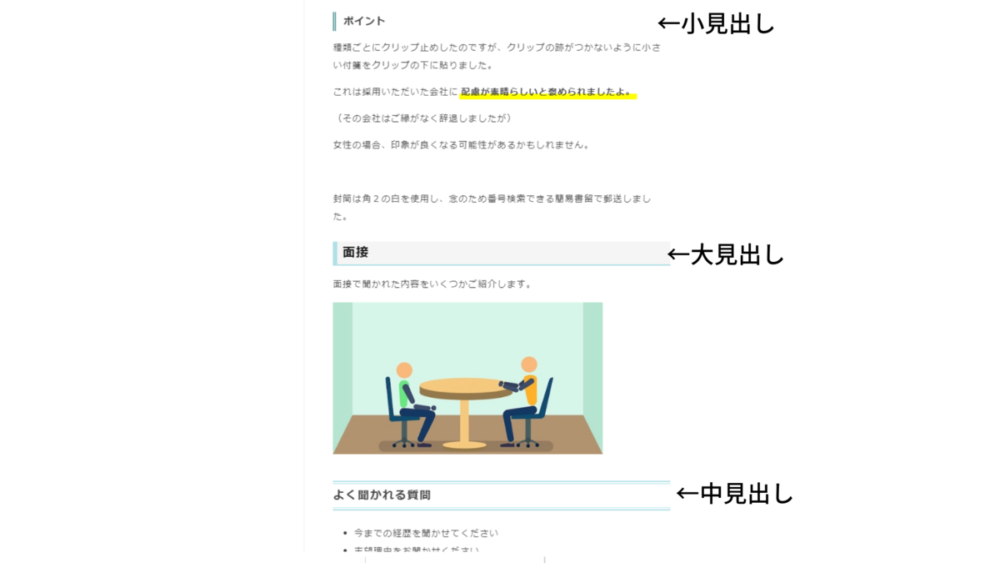
私のブログの場合はこんな感じ。

見出しカスタマイズ
Minimalismの標準カスタマイズなしだと、見出しはデザインがなく、フォントの太さや大きさが変わるくらい。
つまらないし、見づらいです。

上の画像がカスタマイズなし、下の画像がカスタマイズありです。

いかがでしょうか。
見栄えが全然違いますよね。
それではカスタマイズしていきましょう。
見出しを選ぶ
私はこちらのおおまめさん (id:oomametomame)のブログを参考にさせていただきました。
おおまめさん、ありがとうございます。
サルワカさんの記事はいつもおしゃれで情報がいっぱいでこちらもおすすめです。
見出しのデザインコードは人様の記事なので私がここで表示するわけにいきませんから、上記のブログからいただいてくださいね。
見出しデザインをはてなブログに設定する
好みのデザインが見つかったら、早速自分のブログに設定していきましょう。
各ブログでご紹介されている好きなデザインのコードをコピーして『デザインcss』に貼り付けるだけです。
①ダッシュボード
↓
②デザイン
↓
③スパナのマーク
↓
④一番下の『デザインCSS』
↓
⑤デザインCSSのをクリックすると難しいCSSが並んでますね。
ただ単に一番下の行にコピーしたPC、スマホ分のCSSをそれぞれ貼り付けるだけ!
(うまく反映されない場合は一番上に貼り付けると反映される場合があるそうです)
↓
⑥変更を保存する

デザインcssを書き換える際の注意点

元データは必ず取っておく
先ほどもお伝えしたように、元のcssはきちんと取っておいてくださいね。
万が一崩れてしまった時に戻せなくなると困るので。
カスタマイズしたcssはどこの行に入れたか控えておく
デザインcssをクリックすると編集モードになって、左側に行番号が出てきます。
〇行目~〇行目:フォントサイズ
〇行目~〇行目:見出し
など、別のテキストメモに記録しておくと
「やっぱりこのデザインにしよう」とか、
「この部分が気になるからもう一度やってみよう」
と後々気が変わった時にわかりやすくて壊れにくいですよ。
まとめ
いかがでしたでしょうか。
見出しをカスタマイズすることでブログ全体の雰囲気も変わってきますね。
たくさんデザインがあるので迷っちゃいますね。
色はカラーコードで変更することもできますので、さらに色も自分好みにカスタマイズしてみるのも楽しいですよ。
次回はその5《目次編》の予定です。